Web Applications: How We Build Minimum Lovable Products in 2025 – Building a Lovable App

![]() Authors: Julius Rajala & Kuisma Närhi
Authors: Julius Rajala & Kuisma Närhi
When we feel we have sufficient understanding of the people we’re working with, the problem we’re solving and the people who will be using the product, we’re ready to get started. We like to build software products for our clients in an iterative way.
Previously, we have figured out the things that have the highest priority for the success of the product and the most challenging technological issues we have to face in order to get there. We don’t tackle these straight away, but rather begin our investigation while setting up the wireframe for our client.
Picking the Right Technologies
We’ll always consider what existing software services the client is running currently. Especially if we’re integrating into some existing services. When we’re building products for the web, especially from a starting point of zero, we think at this moment Next.js is the best starting point.
We’re usually pretty agnostic when it comes to technology. Pick the technology for the right project and the right use case is a common mantra in software engineering that we like to abide by and even in zero-to-one product development, there are special cases where you might argue for a better selection.
Next.js gives you a lot out of the box thanks to its vast templating library supported by its developer Vercel. When we’re building a preliminary version of the product, we want to focus on delivering the critical features that make your product valuable and highly usable at the time of the launch. We’ve worked with Next.js on multiple projects with great results that allow us to focus on solving the clients problems, rather than spending time in the choice of technology.
Other technical choices
Most software products that matter require a database that we tend to pick based on your business requirements. For the most common approach, we’ll recommend an SQL database like PostgreSQL for its good set of features and operational excellence. There’s only the rare case where Postgres does not provide your initial product with what you’re looking for.
Alternatives to Next.js
We have experience working with both SvelteKit and Remix, which provide equally lucrative starting points through good template selection. Next’s number of ready templates is generally larger and allows us with a better selection of alternatives.
Some clients might have stronger opinions in terms of selection and there are some special cases where other technologies give you a better starting point through better integration to your existing software.
Building something Lovable
A lovable product is the extra effort that differentiates your product from the competitors or makes your users adopt the new product without complaints. Going the extra mile from MVP to MLP means designing user flows to be simple and intuitive. The first iteration should be simple and focused; additional features can be added later.
A classic MLP example in the software sphere is the dating app Tinder; the swiping right or left UX is widely regarded as the feature that set it above the rest and has even become a commonly used term for (dis)agreeing or (dis)liking things. Adding functionality to connect Spotify, instagram and such while nice features, surely weren’t the main focus when the dating app was in it’s infancy. The main goal is to build a functional solution to a user need; not just a technically plausible way of doing it, but an enjoyable one.
We can circle back to our earlier explanation of a Minimum Lovable product to emphasize our point.
Minimum Viable Product
- Rudimentary proof of concept-level skeleton.
- Simple feature set to appease requirements.
- Allows users to test an idea but usually lacks traction.
Minimum Lovable Product
- All of the above.
- Fleshed out User Experience in terms of primary workflows.
- Evokes positive emotions in the user.
What does development look like
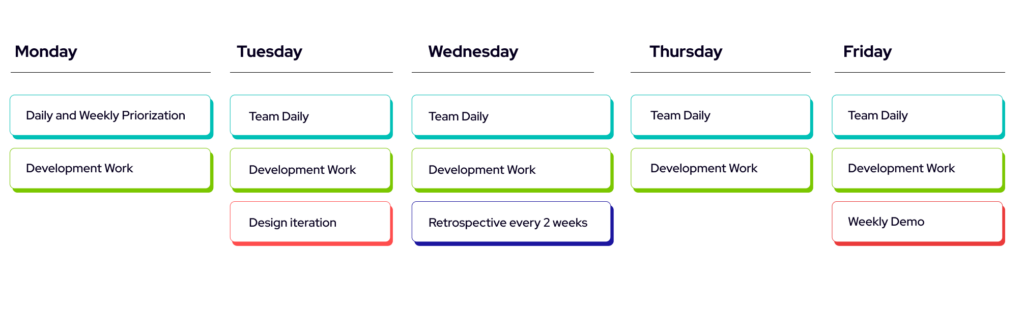
When the development has begun, we aim to have a clear line of discussion with the client throughout the process. The team discusses with the client to set up regular rituals on a weekly or bi-weekly basis to figure out how to prioritize development and receive regular feedback to make sure we’re going in the right direction.
We like to highlight the need of getting something usable to the client as soon as possible. This allows us to get started with user-testing from the early stages of a a project as well. When we have a tangible product for the client and the users to preview, it’s more likely we’re focusing on the right features during this important phase in the product’s infancy.

When we’re building something from the previously described user-focused mindset, having a feedback loop becomes even more crucial. While we work with the regular toolset of Kanban boards and agile frameworks, we rarely build things in the format of sprints to keep things as flexible as possible.
This does not mean we’ll avoid backlogs and estimations all-together, but the fast paced iteration often benefits from a shorter iteration-loop with the client and the users.
Changing course
Sometimes, during the development process, we might find out that some things are not doable within the current scope of the delivery. At these points, it’s important to indicate the issues early so we can make the required changes in a way that keeps the spirit of the product alive and allows the client to still reach our goals. After all, we’re building lovable products here so it usually is more beneficial to postpone a feature that can’t be delivered in a lovable state rather than diluting the overall quality of the product by implementing an immature feature that is not crucial to the use case. Alternatively, a lovable but temporary crutch could be implemented, provided that it can be replaced later on with a technically robust one without changing the things that are going to make the product lovable.
Summary
In this second part we’ve discussed in a bit more detail about our choice of technologies and the concrete development cycle how we make the most of the time spent delivering the product.
We think it all comes down to a few things:
- Keeping an open channel of communication during the development phase.
- Selecting the right technologies for the right job.
- Iterating over something tangible and remaining open for change.
- Getting the users involved early.
In the third part, we’ll look a bit more at what happens and how things might change once our MLP is out in the real world.
____________________________
Part 1: Web Applications: How We Build Minimum Lovable Products in 2025 – Gaining a Solid Understanding
Part 2: Web Applications: How We Build Minimum Lovable Products in 2025 – Building a Lovable App
Part 3: How we build Minimum Lovable Products in 2025 – Launching the Product


























































