Jouluradion sivustolle uutta säpinää Headless-toteutuksella

![]() Marraskuun alusta loppiaiseen soinut Jouluradio tavoitti vuonna 2018 jälleen ennätysmäärän kuulijoita. Kanava keräsi radiovastaanottimien äärelle joulukuun aikana 787 000 viikkokuuntelijaa ja oli Suomen 5. kuunnelluin radiokanava. Tässä artikkelissa kerromme, miten ja miksi toteutimme Jouluradion uuden verkkopalvelun WordPress + React -yhdistelmänä.
Marraskuun alusta loppiaiseen soinut Jouluradio tavoitti vuonna 2018 jälleen ennätysmäärän kuulijoita. Kanava keräsi radiovastaanottimien äärelle joulukuun aikana 787 000 viikkokuuntelijaa ja oli Suomen 5. kuunnelluin radiokanava. Tässä artikkelissa kerromme, miten ja miksi toteutimme Jouluradion uuden verkkopalvelun WordPress + React -yhdistelmänä.
Joulu kolkuttelee jo kulman takana, joten on hyvä muistella vuoden takaista Jouluradio.fi -uudistusta. FM-taajuuden tueksi, 2018 syksyllä avattiin Jouluradion uudet verkkosivut, joiden välityksellä joulumusiikin vannoutuneet ystävät saivat sesongin ajan nauttia FM-taajuuden lisäksi yhdeksästä muusta kanavasta verkossa. Verkkosivuille tehtiin joulun aikaan parhaimmillaan lähes 50 000 käyntiä päivässä.
Sivuston toiminnallisuuksista suureen suosioon nousi Kuumalinja-palauteseinä, joka keräsi käyttäjiltä yli 2500 viestiä. Kuumalinja onkin matalan kynnyksen kanava, sillä käyttäjille tarjottiin simppelisti input-kenttä ja Lähetä-nappi. Viestit lähtivät anonyymina seinälle, josta muutkin käyttäjät niitä saivat lukea. Suosion myötä Kuumalinjaan toteutettiin toiminnallisuus, jolla jouluradiolaiset voivat lähettää vastauksia kuuntelijoiden viesteihin. Alunperin Kuumalinja suunniteltiin, koska toiveena oli siirtää Jouluradion ja kuuntelijoiden vuorovaikutusta Facebookista verkkosivuille.
Kanavaa striimeinä valikoimaan
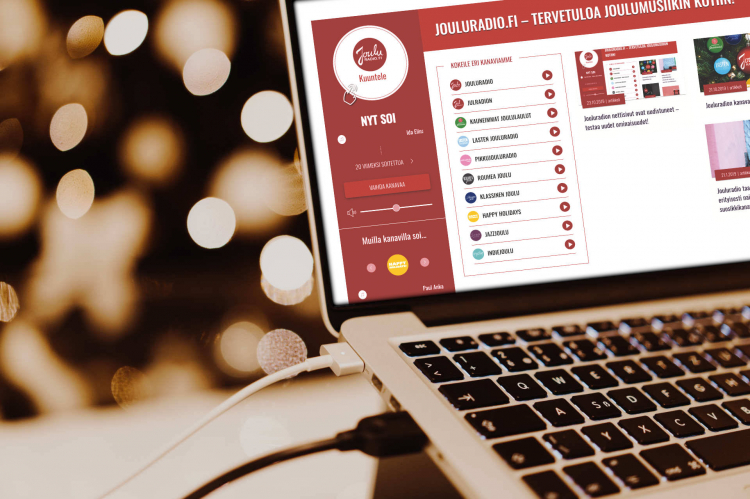
Uudistuksen myötä Jouluradion player-osuus sijoitettiin sivun vasempaan laitaan, jolloin se on aina samalla tavalla näkyvillä. Huolimatta siitä, että Play-napista tehtiin suhteellisen iso ongelmaksi muodostui se, etteivät käyttäjät tienneet, mistä radion saa päälle. Universaali play-ikoni ei ollutkaan niin universaali kuin kuviteltiin. Painikkeesta saatiin käytettävämpi, kun ikonin yhteyteen lisättiin kehoteteksti. Play-napin lisäksi Playerista voi nähdä soivan kappaleen nimen ja esittäjän, siirtyä selaamaan viimeksi soitettuja tai vaihtaa kanavaa kanavalistalta.
Kanavien tekninen toteutus pähkinänkuoressa:
Nettiradion eri kanavat striimattiin ulkoisesta järjestelmästä. Striimien lisäksi integraationa tehtiin webhook, jonne järjestelmä lähetti soivan kappaleen metatiedot kappaleen vaihtuessa eri kanavilla ja se lähetettiin websocketilla frontendille. Samalla soiva kappale lisättiin tietokantaan, jolloin voitiin ylläpitää tietoa viimeksi soitetuista kappaleista.
Tämän vuoden puolella on käyty kiivasta keskustelua sosiaalisissa medioissa koskien WordPress sivuston frontin toteutusta Reactilla ja sitä, onko Reactista tullut uusi Flash? On puhuttu Javascript-buumista ja siitä kuinka kehittäjien keskuudessa Javascript-kehykset houkuttelevat enemmän kuin perinteiset, pitkän linjan julkaisujärjestelmät. Asiakkaitakin hybridimalli tuntuu kovasti kiinnostavan, mutta millaisessa toteutuksessa se on kannattava?
Jouluradio ei ollut sisältöpainotteinen sivusto vaan enemmän sovelluksenomainen soitin, jonka päätarkoituksena on toimia käyttöliittymänä joululaulujen soittamiseen. Tämän lisäksi sivustolla oli kuitenkin jonkin verran aiheeseen liittyvää sisältöä, joten sisällönhallinnan työkalulle oli selkeä tarve ja se puolsi WordPressin käyttöä itse sisällön tuotantoon. Tästä syystä päädyimme headless WordPress-toteutukseen. Ensimmäistä sivunlatausta varten varten Reactin takana on Next.js toteutus.
Käänny asiantuntijan puoleen
Meidän näkemyksemme on, että perus viestinnällinen verkkosivusto, joka on vahvasti sisältöpainottunut ei juuri hyödy headless-konseptista. Kuten keskusteluissa on tullut esille se voi tuoda monia asioita ratkaistavaksi, jotka perus WordPress toteutuksella tehtynä on kunnossa “out-of-the-box”.
Suosittelemme siis tässäkin asiassa kääntymään asiantuntijan puoleen, kun suunnittelet verkkosivuston uudistamista ja harkitset headless-toteutusta. Selvitetään yhdessä, minkälainen ratkaisu juuri sinun ja varsinkin käyttäjiesi hyväksi on paras ja kustannustehokkain.
























































