Jouluradion sivustolle uutta säpinää Headless-toteutuksella

![]() Marraskuun alusta loppiaiseen soinut Jouluradio tavoitti vuonna 2018 jälleen ennätysmäärän kuulijoita. Kanava keräsi radiovastaanottimien äärelle joulukuun aikana 787 000 viikkokuuntelijaa ja oli Suomen 5. kuunnelluin radiokanava. Tässä artikkelissa kerromme, miten ja miksi toteutimme Jouluradion uuden verkkopalvelun WordPress + React -yhdistelmänä.
Marraskuun alusta loppiaiseen soinut Jouluradio tavoitti vuonna 2018 jälleen ennätysmäärän kuulijoita. Kanava keräsi radiovastaanottimien äärelle joulukuun aikana 787 000 viikkokuuntelijaa ja oli Suomen 5. kuunnelluin radiokanava. Tässä artikkelissa kerromme, miten ja miksi toteutimme Jouluradion uuden verkkopalvelun WordPress + React -yhdistelmänä.
Kuumalinja keräsi viestien tulvan
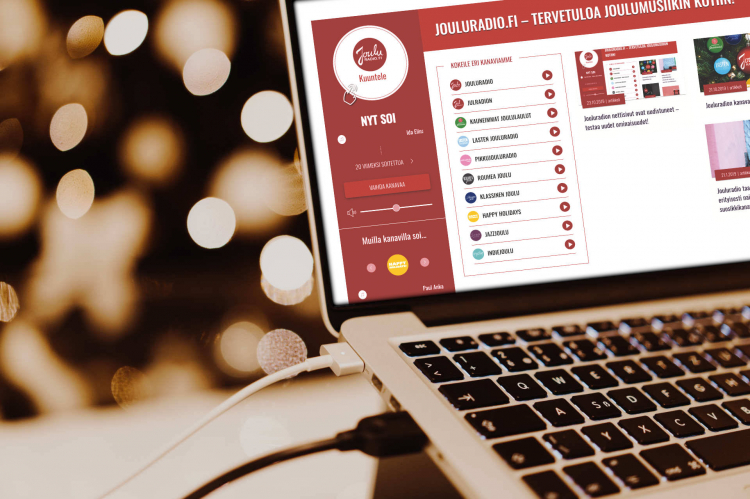
Joulu kolkuttelee jo kulman takana, joten on hyvä muistella vuoden takaista Jouluradio.fi -uudistusta. FM-taajuuden tueksi, 2018 syksyllä avattiin Jouluradion uudet verkkosivut, joiden välityksellä joulumusiikin vannoutuneet ystävät saivat sesongin ajan nauttia FM-taajuuden lisäksi yhdeksästä muusta kanavasta verkossa. Verkkosivuille tehtiin joulun aikaan parhaimmillaan lähes 50 000 käyntiä päivässä.
Sivuston toiminnallisuuksista suureen suosioon nousi Kuumalinja-palauteseinä, joka keräsi käyttäjiltä yli 2500 viestiä. Kuumalinja onkin matalan kynnyksen kanava, sillä käyttäjille tarjottiin simppelisti input-kenttä ja Lähetä-nappi. Viestit lähtivät anonyymina seinälle, josta muutkin käyttäjät niitä saivat lukea. Suosion myötä Kuumalinjaan toteutettiin toiminnallisuus, jolla jouluradiolaiset voivat lähettää vastauksia kuuntelijoiden viesteihin. Alunperin Kuumalinja suunniteltiin, koska toiveena oli siirtää Jouluradion ja kuuntelijoiden vuorovaikutusta Facebookista verkkosivuille.
Kanavaa striimeinä valikoimaan
Uudistuksen myötä Jouluradion player-osuus sijoitettiin sivun vasempaan laitaan, jolloin se on aina samalla tavalla näkyvillä. Huolimatta siitä, että Play-napista tehtiin suhteellisen iso ongelmaksi muodostui se, etteivät käyttäjät tienneet, mistä radion saa päälle. Universaali play-ikoni ei ollutkaan niin universaali kuin kuviteltiin. Painikkeesta saatiin käytettävämpi, kun ikonin yhteyteen lisättiin kehoteteksti. Play-napin lisäksi Playerista voi nähdä soivan kappaleen nimen ja esittäjän, siirtyä selaamaan viimeksi soitettuja tai vaihtaa kanavaa kanavalistalta.
Kanavien tekninen toteutus pähkinänkuoressa:
Nettiradion eri kanavat striimattiin ulkoisesta järjestelmästä. Striimien lisäksi integraationa tehtiin webhook, jonne järjestelmä lähetti soivan kappaleen metatiedot kappaleen vaihtuessa eri kanavilla ja se lähetettiin websocketilla frontendille. Samalla soiva kappale lisättiin tietokantaan, jolloin voitiin ylläpitää tietoa viimeksi soitetuista kappaleista.
Joulu kolkuttelee jo kulman takana, joten on hyvä muistella vuoden takaista Jouluradio.fi -uudistusta. FM-taajuuden tueksi, 2018 syksyllä avattiin Jouluradion uudet verkkosivut, joiden välityksellä joulumusiikin vannoutuneet ystävät saivat sesongin ajan nauttia FM-taajuuden lisäksi yhdeksästä muusta kanavasta verkossa. Verkkosivuille tehtiin joulun aikaan parhaimmillaan lähes 50 000 käyntiä päivässä.
Sivuston toiminnallisuuksista suureen suosioon nousi Kuumalinja-palauteseinä, joka keräsi käyttäjiltä yli 2500 viestiä. Kuumalinja onkin matalan kynnyksen kanava, sillä käyttäjille tarjottiin simppelisti input-kenttä ja Lähetä-nappi. Viestit lähtivät anonyymina seinälle, josta muutkin käyttäjät niitä saivat lukea. Suosion myötä Kuumalinjaan toteutettiin toiminnallisuus, jolla jouluradiolaiset voivat lähettää vastauksia kuuntelijoiden viesteihin. Alunperin Kuumalinja suunniteltiin, koska toiveena oli siirtää Jouluradion ja kuuntelijoiden vuorovaikutusta Facebookista verkkosivuille.
Kanavaa striimeinä valikoimaan
Uudistuksen myötä Jouluradion player-osuus sijoitettiin sivun vasempaan laitaan, jolloin se on aina samalla tavalla näkyvillä. Huolimatta siitä, että Play-napista tehtiin suhteellisen iso ongelmaksi muodostui se, etteivät käyttäjät tienneet, mistä radion saa päälle. Universaali play-ikoni ei ollutkaan niin universaali kuin kuviteltiin. Painikkeesta saatiin käytettävämpi, kun ikonin yhteyteen lisättiin kehoteteksti. Play-napin lisäksi Playerista voi nähdä soivan kappaleen nimen ja esittäjän, siirtyä selaamaan viimeksi soitettuja tai vaihtaa kanavaa kanavalistalta.
Kanavien tekninen toteutus pähkinänkuoressa:
Nettiradion eri kanavat striimattiin ulkoisesta järjestelmästä. Striimien lisäksi integraationa tehtiin webhook, jonne järjestelmä lähetti soivan kappaleen metatiedot kappaleen vaihtuessa eri kanavilla ja se lähetettiin websocketilla frontendille. Samalla soiva kappale lisättiin tietokantaan, jolloin voitiin ylläpitää tietoa viimeksi soitetuista kappaleista.
Headless WordPress + React -toteutus, mutta miksi?
Tämän vuoden puolella on käyty kiivasta keskustelua sosiaalisissa medioissa koskien WordPress sivuston frontin toteutusta Reactilla ja sitä, onko Reactista tullut uusi Flash? On puhuttu Javascript-buumista ja siitä kuinka kehittäjien keskuudessa Javascript-kehykset houkuttelevat enemmän kuin perinteiset, pitkän linjan julkaisujärjestelmät. Asiakkaitakin hybridimalli tuntuu kovasti kiinnostavan, mutta millaisessa toteutuksessa se on kannattava?
Jouluradio ei ollut sisältöpainotteinen sivusto vaan enemmän sovelluksenomainen soitin, jonka päätarkoituksena on toimia käyttöliittymänä joululaulujen soittamiseen. Tämän lisäksi sivustolla oli kuitenkin jonkin verran aiheeseen liittyvää sisältöä, joten sisällönhallinnan työkalulle oli selkeä tarve ja se puolsi WordPressin käyttöä itse sisällön tuotantoon. Tästä syystä päädyimme headless WordPress-toteutukseen. Ensimmäistä sivunlatausta varten varten Reactin takana on Next.js toteutus.
Käänny asiantuntijan puoleen
Meidän näkemyksemme on, että perus viestinnällinen verkkosivusto, joka on vahvasti sisältöpainottunut ei juuri hyödy headless-konseptista. Kuten keskusteluissa on tullut esille se voi tuoda monia asioita ratkaistavaksi, jotka perus WordPress toteutuksella tehtynä on kunnossa “out-of-the-box”.
Suosittelemme siis tässäkin asiassa kääntymään asiantuntijan puoleen, kun suunnittelet verkkosivuston uudistamista ja harkitset headless-toteutusta. Selvitetään yhdessä, minkälainen ratkaisu juuri sinun ja varsinkin käyttäjiesi hyväksi on paras ja kustannustehokkain.
Tämän vuoden puolella on käyty kiivasta keskustelua sosiaalisissa medioissa koskien WordPress sivuston frontin toteutusta Reactilla ja sitä, onko Reactista tullut uusi Flash? On puhuttu Javascript-buumista ja siitä kuinka kehittäjien keskuudessa Javascript-kehykset houkuttelevat enemmän kuin perinteiset, pitkän linjan julkaisujärjestelmät. Asiakkaitakin hybridimalli tuntuu kovasti kiinnostavan, mutta millaisessa toteutuksessa se on kannattava?
Jouluradio ei ollut sisältöpainotteinen sivusto vaan enemmän sovelluksenomainen soitin, jonka päätarkoituksena on toimia käyttöliittymänä joululaulujen soittamiseen. Tämän lisäksi sivustolla oli kuitenkin jonkin verran aiheeseen liittyvää sisältöä, joten sisällönhallinnan työkalulle oli selkeä tarve ja se puolsi WordPressin käyttöä itse sisällön tuotantoon. Tästä syystä päädyimme headless WordPress-toteutukseen. Ensimmäistä sivunlatausta varten varten Reactin takana on Next.js toteutus.
Käänny asiantuntijan puoleen
Meidän näkemyksemme on, että perus viestinnällinen verkkosivusto, joka on vahvasti sisältöpainottunut ei juuri hyödy headless-konseptista. Kuten keskusteluissa on tullut esille se voi tuoda monia asioita ratkaistavaksi, jotka perus WordPress toteutuksella tehtynä on kunnossa “out-of-the-box”.
Suosittelemme siis tässäkin asiassa kääntymään asiantuntijan puoleen, kun suunnittelet verkkosivuston uudistamista ja harkitset headless-toteutusta. Selvitetään yhdessä, minkälainen ratkaisu juuri sinun ja varsinkin käyttäjiesi hyväksi on paras ja kustannustehokkain.
Referenssin infoboxi

Tiedot
| Tilaaja: | Kirkko ja kaupunki/HSRKY |
| Ajankohta: | 2018 - 2019 |
| Toimittajan yhteyshenkilö: |
Jani Mäkelä, projektipäällikkö |
Lisätietoja
Tagit
Erikoisosaaminen
 |
Käyttöliittymäsuunnittelu |
 |
Testaus ja laadunvarmistus |
 |
Webkehitys |
Toimialakokemus
 |
Järjestöt ja yhdistykset |
 |
Media |
Teknologia
 |
React |
 |
WordPress |
Tarjonnan tyyppi
 |
Toteutustyö |
 |
Tuki- ja ylläpitotyö |
Omat tagit
headless
Stream
kuumalinja
webhook
 Hion Digital - Asiantuntijat ja yhteyshenkilöt
Hion Digital - Asiantuntijat ja yhteyshenkilöt
 Hion Digital - Muita referenssejä
Hion Digital - Muita referenssejä
 Hion Digital - Muita bloggauksia
Hion Digital - Muita bloggauksia
It- ja ohjelmistoalan työpaikat
- Laura - Master Data Manager
- Laura - Kokenut datainsinööri / Senior Data Engineer
- Laura - Kehityspäällikkö, Digital Front Office Platform
- Laura - IT Support Engineer (m/f/d)
- Laura - ICT-asiantuntija, Millog Oy Riihimäki
- Nordea - Mainframe RACF Specialist to IAM Organization
- Nordea - IT Security Specialist
Premium-asiakkaiden viimeisimmät referenssit
- Lekab Communication Systems Oy - Lekab Communication Systems Oy voitti Kansaneläkelaitoksen kilpailutuksen ohjelmistorobotiikan alustaratkaisusta
- Verkkovaraani Oy - Google Ads -konsultaatio Nordic Progressille
- Verkkovaraani Oy - Hakukoneoptimoinnin, Google Analyticsin ja Google Adsin koulutusta
- Verkkovaraani Oy - Kävijäliikenteen ja hakukonenäkyvyyden seuranta ja optimointi
- Verkkovaraani Oy - Google Ads -kampanjan toteutus Factotel Oy:n JetAir-tuotteille
- Verkkovaraani Oy - Hakukoneoptimoinnin kehittäminen Plusprintille
- Staria Oyj - Rakennuskemian kansainvälistä laajentumista tukee pitkäaikainen kumppani
Tapahtumat & webinaarit
- 24.04.2024 - Reviewing the Nordic SaaS market with Monterro
- 25.04.2024 - Aamiaisseminaari: Kehitä ohjelmistoja tehokkaammin tekoälyllä
- 30.04.2024 - Ilmainen CRM-webinaari: Microsoft Dynamics Sales: Integroinnit CRM-ratkaisun kanssa
- 07.05.2024 - Koulutus: Tekoäly markkinoijan työkaluna
- 07.05.2024 - Ilmainen CRM-webinaari: Microsoft Dynamics Sales | Sisäänrakennetun BI-moduulin käyttö toimintojen suunnitteluun ja tulosraportointiin
- 07.05.2024 - Aamiaisseminaari: Kehitä ohjelmistoja tehokkaammin tekoälyllä
- 16.05.2024 - Five Years Out Helsinki
Premium-asiakkaiden viimeisimmät bloggaukset
- Nortal Oy - Yle: Tommi Kosola spent 10 months traveling around Europe while working remotely
- Staria Oyj - Tekoäly parantaa Starian toimintatehokkuutta ja työntekijäkokemusta
- Innofactor Oyj - Tekoäly organisaatioiden arjessa: Missä mennään?
- Nordea - Nordean kesätyöpaikat saivat liikkeelle lähes 4000 hakijaa
- Efima Oyj - Unboxataan Dynamics 365 -versiopäivitys! – Versio 10.0.39
- Aveso Oy - IFS:n ennustukset energia-alalle 2024
- Zimple Oy - Tehokas B2B-myyntiprosessi - kuinka saat kaiken CRM:stäsi irti?

|
Digitalisaatio & innovaatiot blogimediaBlogimediamme käsittelee tulevaisuuden liiketoimintaa, digitaalisia innovaatioita ja internet-ajan ilmiöitä |