7 VINKKIÄ, KUINKA OPTIMOIT VERKKOKAUPAN SUORITUSKYKYÄ

![]() Verkkosivuston suorituskykyä voidaan optimoida monella tapaa. Kuitenkin monilla verkkosivuilla jätetään perusperiaatteet huomiotta, mikä saa potentiaaliset asiakkaat ostamaan muualta. Tässä artikkelissa vastaamme kysymyksiin: Mitä on verkkosivuston suorituskyvyn optimointi? Kuinka verkkosivustojen tehokkuus vaikuttaa yritystoimintaani? Ja viimeiseksi, mitä nopeita tapoja on parantaa ja optimoida verkkosivuston suorituskykyä?
Verkkosivuston suorituskykyä voidaan optimoida monella tapaa. Kuitenkin monilla verkkosivuilla jätetään perusperiaatteet huomiotta, mikä saa potentiaaliset asiakkaat ostamaan muualta. Tässä artikkelissa vastaamme kysymyksiin: Mitä on verkkosivuston suorituskyvyn optimointi? Kuinka verkkosivustojen tehokkuus vaikuttaa yritystoimintaani? Ja viimeiseksi, mitä nopeita tapoja on parantaa ja optimoida verkkosivuston suorituskykyä?
MITÄ WWW-SIVUSTON SUORITUSKYVYN OPTIMOINTI ON?
Verkkosivuston suorituskyky liittyy nopeuteen eli aikaan, jolla verkkosivusi latautuu tai näytetään käyttäjän tietokoneella tai mobiililaitteella. Kun yrität parantaa verkkosivustosi suorituskykyä, tarkastellaan sivun latausnopeutta.
MITEN VERKKOSIVUSTON SUORITUSKYKY VAIKUTTAA LIIKETOIMINTAAN?
Sivustosi latausaika vaikuttaa olennaisesti verkkokauppasi menestykseen, sillä hitaampi latausnopeus eliminoi arvokkaita potentiaalisia asiakkaita jokaisella tuhlatulla millisekunnilla.
Googlen tutkimuksen mukaan sekä nopeus että poistumisprosentti liittyvät läheisesti toisiinsa. Kun verkkosivustosi nopeus hidastuu, poistumisprosentti jatkaa nousuaan. 1-3 sekunnin latausnopeudella poistumisnopeus kasvaa 33%. Ja hidastuessa 1 sekunnista 5 sekuntiin poistumisnopeus nousee 90%:iin. Tällä on merkittävä vaikutus markkinointi- ja myyntitiimisi kykyyn konvertoida lisää asiakkaita.
Viime vuosina Google on korostanut entistä enemmän sivuston nopeutta. Vallitsevassa tilanteessa vuonna 2020 asiakkaat ovat rynnänneet verkkokauppoihin ja asiantuntijat ennustavat sähköisen kaupankäynnin lisääntymisen jatkuvan. Nyt on hyvä aika optimoida sivustosi tai harkita uuden sivuston perustamista mukautuaksesi markkinoiden nykytrendeihin.
MITKÄ OVAT NOPEITA TAPOJA PARANTAA TAI OPTIMOIDA VERKKOSIVUSTON SUORITUSKYKYÄ?
- Mittaa verkkosivuston suorituskykyä
- Optimoi kuvatiedostot
- Poista tarpeettomat laajennukset
- Javascript-bundlaus
- Käytä välimuistia
- Ota CDN käyttöön
- GZIP-pakkaus
1. MITTAA VERKKOSIVUN SUORITUSKYKYÄ
Tämä voi vaikuttaa itsestään selvältä, mutta miten voit optimoida tai parantaa verkkosivustosi tehokkuutta ilman tietoa nykyisistä metriikoista? Suorituskyvyn seuranta (PET) on prosessi, jolla mitataan kuinka vakaa ja reagoiva järjestelmä on tietyn kävijämäärän alaisena. Käyttämällä työkaluja suorituskyvyn seuraamiseen voit viime kädessä lisätä suorituskykyä ja asiakastyytyväisyyttä.
Tässä on muutamia työkaluja, joiden avulla voit seurata verkkosivustosi suorituskykyä:
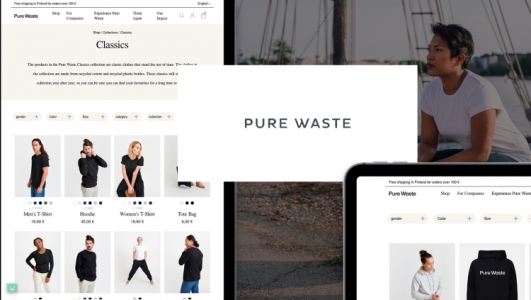
2. OPTIMOI KUVATIEDOSTOT
Vaikka kuvatiedostojen optimointi voidaan tehdä helposti esim. Adobe Photoshopin tai TinyJPG.comin kautta, monet verkkokauppiaat eivät pakkaa tai muuta kuvatiedostojen kokoa ennen kuin ne ladataan verkkosivulle. Sivuilla on megatavun kokoisia kuvia, kun kokonaisen sivun koon tulisi pysyä alle 1 megatavun. Seuraavien temppujen käyttäminen antaa sivuston suorituskyvylle ylimääräisen piristysruiskeen.
Ennen kuvan lataamista kannattaa miettiä, mitä kuvamuotoa käytetään. Älä tallenna tiedostoa GIF-muodossa, ellet animoi kuvaa. Toiseksi, kun harkitset tiedoston tallentamista joko JPG- tai PNG-tiedostoksi, mieti, kuinka aiot käyttää kuvaa: JPG on hyvä valokuville ja PNG logoille. Jos valitset JPG:n, älä laske kuvan laatua alle 50%:n, jotta kuvasta ei tule liian huonolaatuinen. Tallenna PNG-kuvat 8-bittiseksi eikä 24-bittiseksi, jotta tiedoston kokoa voidaan pienentää entisestään.
3. POISTA TARPEETTOMAT LAAJENNUKSET
Yksi ensimmäisistä asioista, jotka sinun pitäisi tehdä arvioidessasi verkkosivustojen tehokkuutta, on tarkistaa nykyiset verkkosivustosi laajennukset. Jos käytät Magento Commerce -versiota, kokeneet koodaajat ovat varmistaneet, että alusta toimii tehokkaasti. Kolmannen osapuolen laajennuksissa näin ei välttämättä ole. Jotkin lisätyistä kolmannen osapuolen laajennuksista saattavat heikentää sivustosi tehokkuutta.
Aloita poistamalla kolmansien osapuolien laajennukset, joita ei ehdottomasti tarvita tai joita ei käytetä jatkuvasti ja seuraamalla sivustosi tehokkuutta heti sen jälkeen. Tämä voi auttaa nopeuttamaan sivustoasi.
4. JAVASCRIPT-BUNDLAUS
Javascriptin bundlaus on toinen tekniikka, jota käytetään sivustosi tehokkuuden optimointiin. Prosessi koostuu useiden Javascript-tiedostojen yhdistämisestä yhdeksi tiedostoksi. Jos niputat Javascript-tiedostoja, vähennät sivupyyntöjen määrää ja parannat sivuston suorituskykyä.
Magento-käyttäjille löytyy lisää ohjeita täältä. Jos aiot bundlata Javascript-tiedostoja, varmista, että olet tuotantotilassa ja sitten aktivoit CLI:n (Command-line interface), joka mahdollistaa koodin nopean arvioinnin.
5. KÄYTÄ VÄLIMUISTIA
Kun käytät koko sivun välimuistia, sivuston kävijällä on mahdollisuus ladata edellinen versio sivustostasi käyntinsä yhteydessä. Kun aiempi versio on otettu käyttöön, potentiaalinen asiakas näkee Googlessa mahdollisuuden ladata sivustosi uudemman version. Vaihtoehdon tarjoaminen voi parantaa sivuston latausnopeutta jopa 80%. Tämän pikakorjauksen avulla sivustosi voi käsitellä enemmän liikennettä.
6. OTA CDN KÄYTTÖÖN
Jos sivustolla vierailijat ovat enimmäkseen Kiinasta ja sinä isännöit esim. Yhdysvalloissa, tämä saattaa tarkoittaa, että sivusi latausajat hidastuvat. Ottamalla käyttöön sisällönjakoverkon (CDN, Content Delivery Network) palvelimet linkittävät sivustosi maailmanlaajuiseen palvelinverkkoon. Tämä tarkoittaa, että käyttäjä tarkastelee sivustoasi nopeammin, kun hän käyttää palvelinta lähempänä omaa sijaintiaan.
7. GZIP-PAKKAUS
GZIP-pakkaus pienentää tiedostojen kokoa sivustollasi ja mahdollistaa nopeamman verkkosivustojen latausajan asiakkaille. Kun tiedostoja pyydetään käyttäjän saapuessa verkkosivustollesi, isojen tiedostojen lataaminen vie enemmän aikaa.
Vaikka tämä prosessi saattaa vaatia hieman enemmän ammattitaitoa, se voi lisätä verkkosivustosi suorituskykyä.
Haluatko apua liiketoimintasi digitalisoimiseen ja verkkokauppaan? Ota yhteyttä Vaimoon tästä!

Lisätietoja
Tagit
Liiketoimintaprosessi
 |
Tuotanto |
 |
Tuotekehitys ja suunnittelu |
Erikoisosaaminen
 |
Integraatiot |
 |
Verkkokaupparatkaisut |
Teknologia
 |
Magento |
Tarjonnan tyyppi
 |
Toteutustyö |
 |
Tuki- ja ylläpitotyö |
Omat tagit
 Vaimo Finland - Asiantuntijat ja yhteyshenkilöt
Vaimo Finland - Asiantuntijat ja yhteyshenkilöt
 Vaimo Finland - Muita referenssejä
Vaimo Finland - Muita referenssejä
 Vaimo Finland - Muita bloggauksia
Vaimo Finland - Muita bloggauksia
It- ja ohjelmistoalan työpaikat
- Laura - ICT-asiantuntija, Millog Oy Riihimäki
- Nordea - Mainframe RACF Specialist to IAM Organization
- Nordea - IT Security Specialist
- Nordea - Senior Full Stack Developer with IAM knowledge
- Nordea - Privileged Access Management Specialist
- Nordea - Senior IT Security Analyst within Privileged Access Management
- Nordea - Authentication Solution/Product Owner within IAM
Premium-asiakkaiden viimeisimmät referenssit
- Verkkovaraani Oy - Google Ads -konsultaatio Nordic Progressille
- Verkkovaraani Oy - Hakukoneoptimoinnin, Google Analyticsin ja Google Adsin koulutusta
- Verkkovaraani Oy - Kävijäliikenteen ja hakukonenäkyvyyden seuranta ja optimointi
- Verkkovaraani Oy - Google Ads -kampanjan toteutus Factotel Oy:n JetAir-tuotteille
- Verkkovaraani Oy - Hakukoneoptimoinnin kehittäminen Plusprintille
- Staria Oyj - Rakennuskemian kansainvälistä laajentumista tukee pitkäaikainen kumppani
- Fingertip - Kiertokapula sähköistää johtamistaan Fingertipin avulla
Tapahtumat & webinaarit
- 24.04.2024 - Reviewing the Nordic SaaS market with Monterro
- 25.04.2024 - Aamiaisseminaari: Kehitä ohjelmistoja tehokkaammin tekoälyllä
- 30.04.2024 - Ilmainen CRM-webinaari: Microsoft Dynamics Sales: Integroinnit CRM-ratkaisun kanssa
- 07.05.2024 - Koulutus: Tekoäly markkinoijan työkaluna
- 07.05.2024 - Ilmainen CRM-webinaari: Microsoft Dynamics Sales | Sisäänrakennetun BI-moduulin käyttö toimintojen suunnitteluun ja tulosraportointiin
- 07.05.2024 - Aamiaisseminaari: Kehitä ohjelmistoja tehokkaammin tekoälyllä
- 16.05.2024 - Five Years Out Helsinki
Premium-asiakkaiden viimeisimmät bloggaukset
- Staria Oyj - Tekoäly parantaa Starian toimintatehokkuutta ja työntekijäkokemusta
- Innofactor Oyj - Tekoäly organisaatioiden arjessa: Missä mennään?
- Nordea - Nordean kesätyöpaikat saivat liikkeelle lähes 4000 hakijaa
- Efima Oyj - Unboxataan Dynamics 365 -versiopäivitys! – Versio 10.0.39
- Aveso Oy - IFS:n ennustukset energia-alalle 2024
- Zimple Oy - Tehokas B2B-myyntiprosessi - kuinka saat kaiken CRM:stäsi irti?
- Zimple Oy - CRM on avainpelaajasi dataohjautuvassa B2B-markkinoinnissa

|
Digitalisaatio & innovaatiot blogimediaBlogimediamme käsittelee tulevaisuuden liiketoimintaa, digitaalisia innovaatioita ja internet-ajan ilmiöitä |